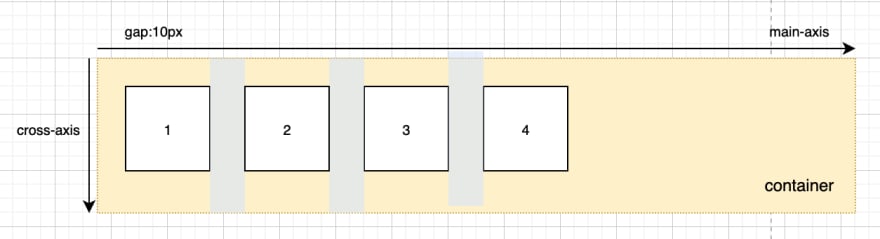
css - 100% total width for flex items in flex container, with gap
4.9 (88) · $ 21.00 · In stock
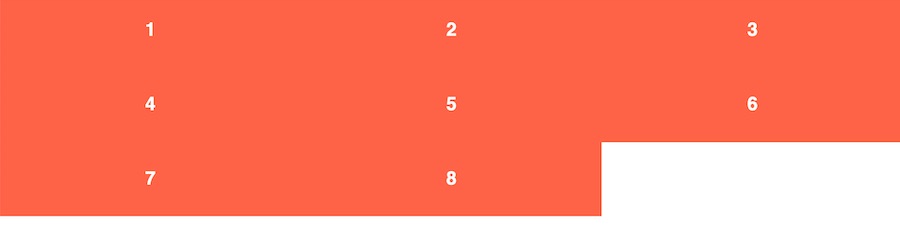
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

A Guide to CSS Flexbox - CoderPad

CSS Flexbox Explained – Complete Guide to Flexible Containers and

What Is the HTML Flexbox and How Do You Get Started Using It?
A Complete Guide to Flexbox

4. Flexbox Examples - Flexbox in CSS [Book]
A Complete Guide to Flexbox

CSS flex-box Guide for anyone - DEV Community

Understanding CSS Flexbox. Have you been wondering how best to
css-align] behaviour for width or flex-basis of flex items when

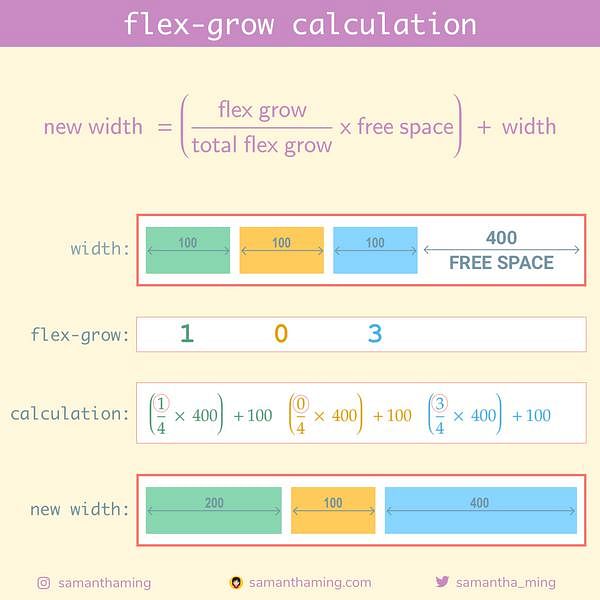
/assets/flex-css/flex-grow-5.png

CSS Gap creates a bright future for margins in Flex as well as

Day 22: flex-grow calculation

CSS Flexible Box Layout Module Level 1
A Complete Guide to Flexbox

A comprehensive guide to CSS flexbox layout – Zen Invader