flutter - Make the text editable after press the button - Stack Overflow
4.8 (493) · $ 16.50 · In stock
Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

Textbased User Interface, Observer pattern, aspnet Mvc, stack Overflow, Spring Framework, al User Interface, implementation, Swing, java, Event

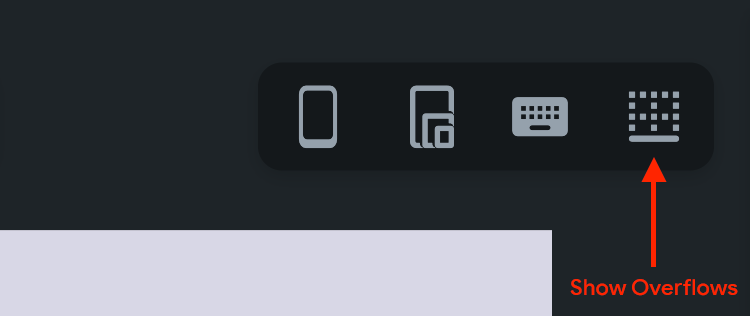
Preventing Layout Overflows in FlutterFlow

Is it necessary to upload iPad screenshots in App Store Connect? - Questions about Thunkable - Community

Are You Doing Your Part On Stackoverflow?

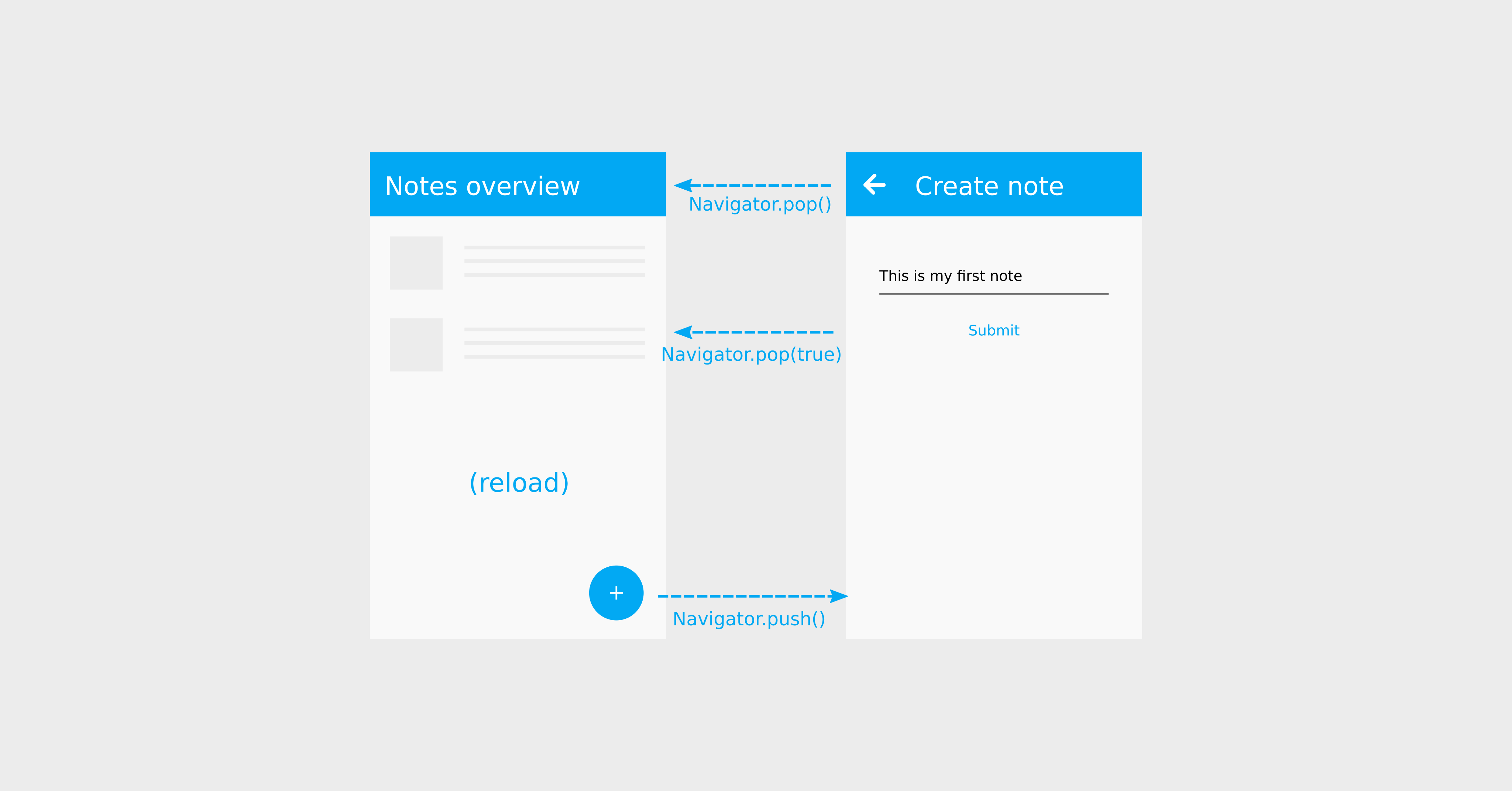
Reload a widget after Navigator.pop() 🤓

Document that widgets in the overflow of stack do not respond to gestures · Issue #19445 · flutter/flutter · GitHub

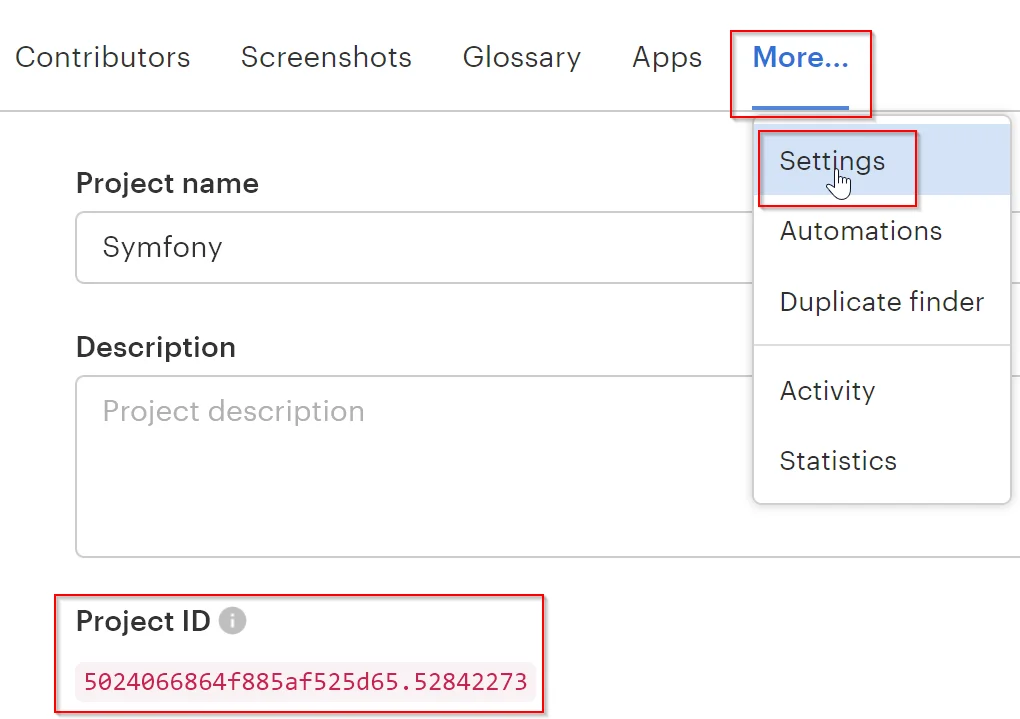
Implementing PHP localization: A complete guide - Lokalise Blog

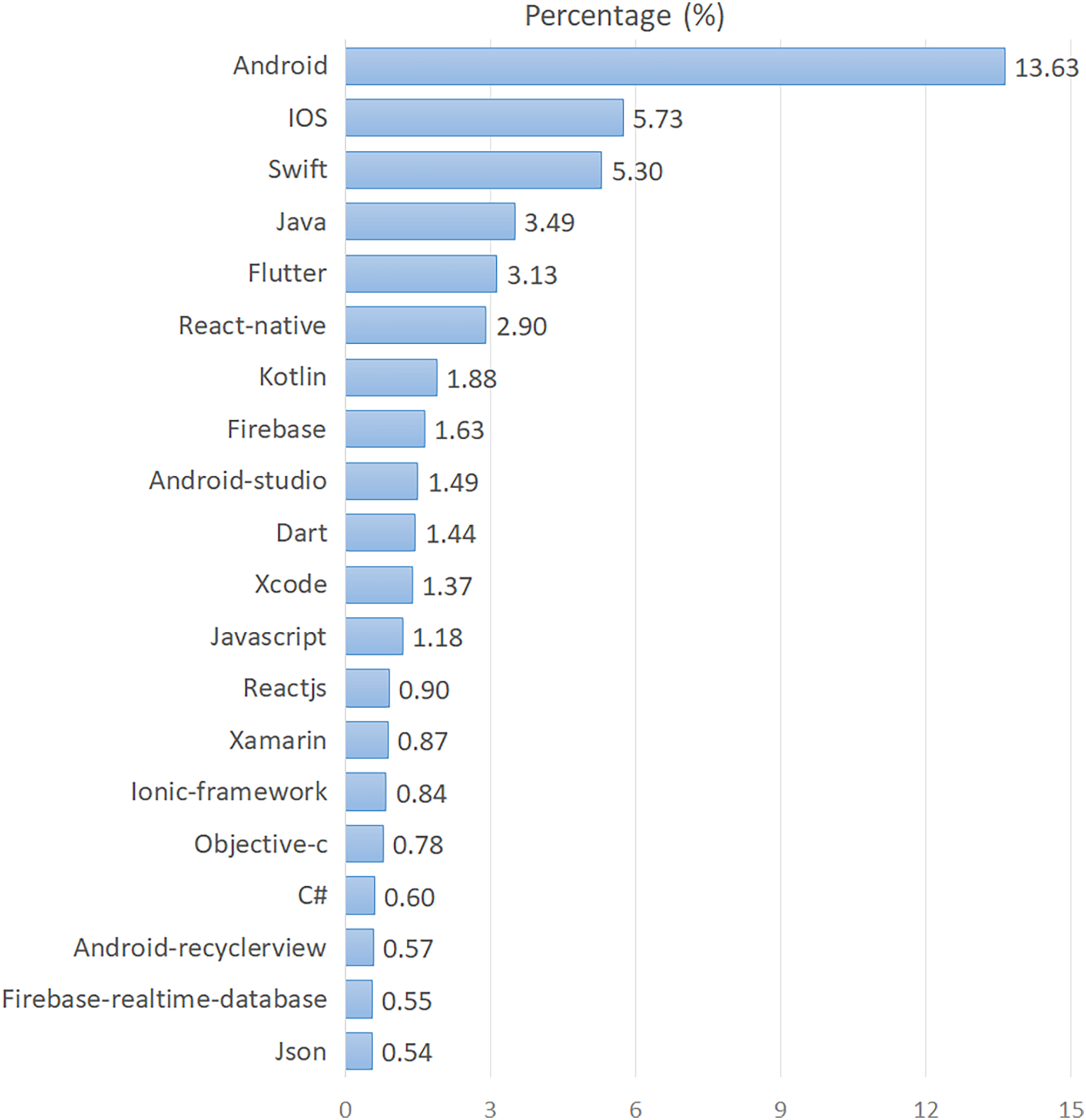
Identification of mobile development issues using semantic topic modeling of Stack Overflow posts [PeerJ]

How to use Flutter with Google Sheets, Apps Script, and Codemagic

Comparison and accessibility audit of Semantic, MUI and Carbon Design - Accessibility Cloud

Flutter Widgets ( Text & Rich Text) The Whole Picture, by Murtaza Sulaihi

Colors 4 Change, please donate color text

Text FlutterFlow Docs

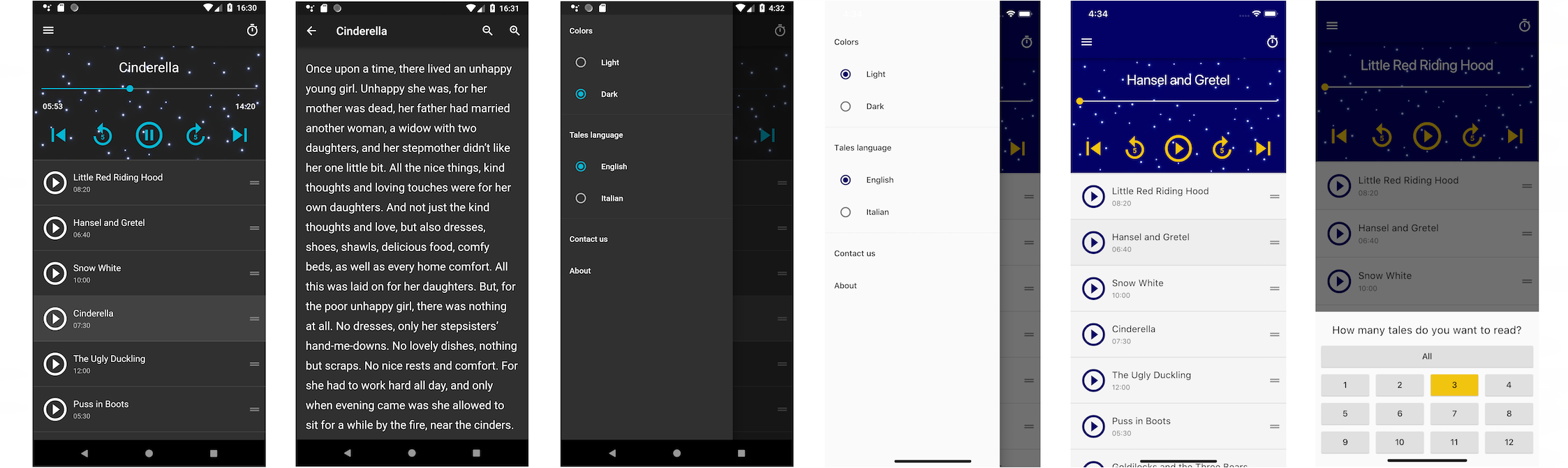
Flutter: the good, the bad and the ugly, by Marco Bellinaso, ASOS Tech Blog




)






