- Home
- gap seamless
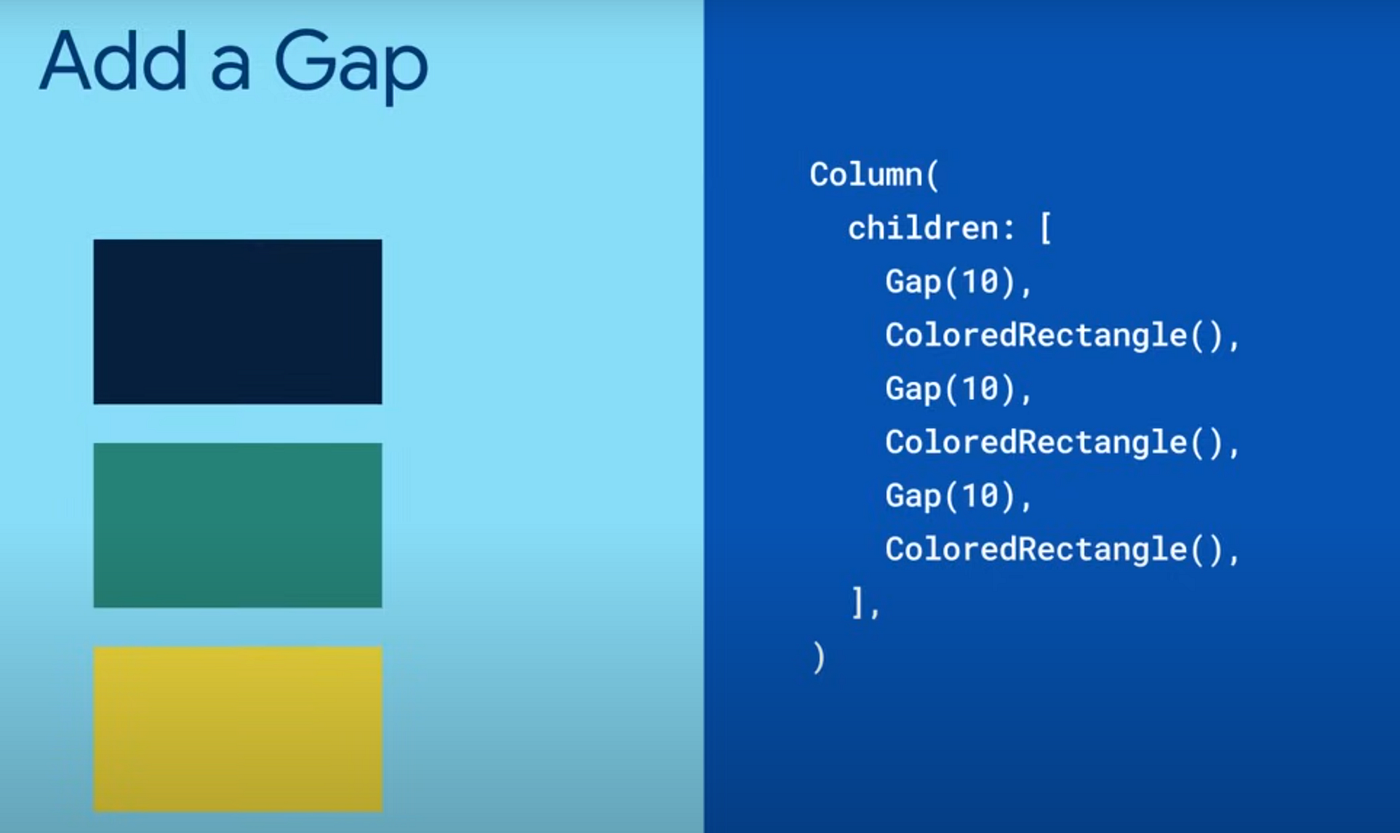
- Unlocking Seamless Layouts: The Case for the “Gap” Package in Flutter, by Lotfi Habbiche
Unlocking Seamless Layouts: The Case for the “Gap” Package in Flutter, by Lotfi Habbiche
4.8 (233) · $ 13.00 · In stock
Creating clean and visually appealing layouts in Flutter often involves managing the spaces between widgets. While traditional methods like using Padding or SizedBox have served us well, the “gap”…
GUIDE] General Framebuffer Patching Guide (HDMI Black Screen Problem)

Noob To Pro: 10 Epic UI Packages in Flutter - 2024

Noob To Pro: 10 Epic UI Packages in Flutter - 2024

Step-by-Step: HERE SDK Integration in Flutter for Seamless Location-Based Experiences, by Lazizbek Fayziyev, Jan, 2024

Mastering State Management in Flutter: A Comprehensive Guide for Seamless App Development

Expandable widgets in fixed canvas layout - UIs - openHAB Community

i.ytimg.com/vi/MqjCIITfCIA/maxresdefault.jpg

Top 7 Flutter Local Database in 2024

Free Crochet Pattern: Gumball Blanket V2 with Continuous Join As-You-Go Featuring PLT Join (US Terms), cypress

edgeSpacing Apple Developer Documentation

Gap (Package of the Week)

Zambak - Gift and Flower Delivery App UI Kit - UpLabs

Why it's good to use Gap Widget instead of SizeBox in Flutter #flutter

GitHub - sakib556/Product-Search-Pagination-App: Using flutter bloc, Rest Api. A pagination app for some products . 2 branches of this repo : (1) master - bloc (2) cubit_branch - cubit. Pagination with the